スマホ対応!Facebookページのカバー写真(画像)のサイズと注意点

Facebookページを運営している方であれば、気になるカバー画像のサイズ。公式のヘルプセンターにもあるように、PCとスマホ(以下SP)では表示されるサイズが異なることをご存知でしょうか?
カバー写真のお勧めサイズは、幅828 × 高さ315px
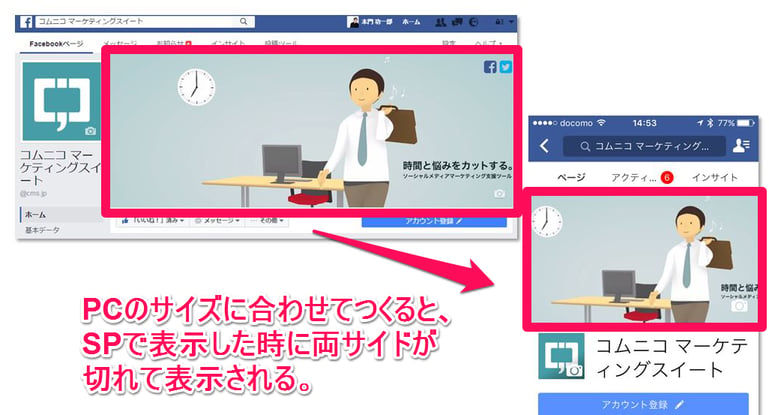
PCのサイズで画像いっぱいにクリエイティブを配置してしまうと、SPで表示した時に両サイドが切れて表示されます。逆に、SPに合わせると縦幅が切れて表示されることになります。

したがって、「PCとSPどちら見た時でも、画像が切れないようにクリエイティブを配置する」必要があります。そこでおすすめなのが、以下の方法です。

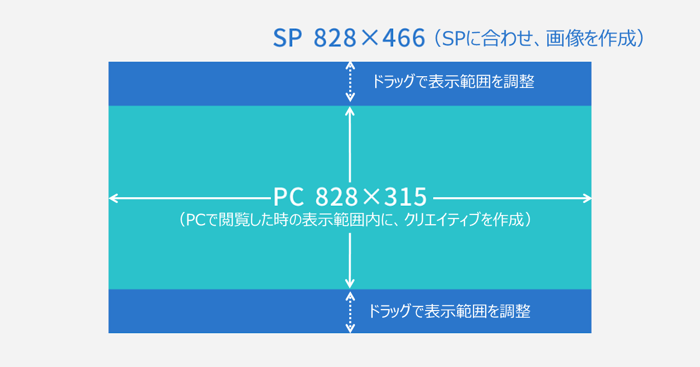
まとめると以下の通りです。
- SPの比率で画像を作成。828×466pxで作成すると綺麗に表示されます。
- ただし画像内のクリエイティブは、高さが315pxまで表示される。この範囲内におさめる。
- 高さはドラッグで表示範囲を選択できる。
悩まれていた方は、ぜひ参考にしてくださいね!

2010年にコムニコに入社。大手企業を中心にSNSマーケティング支援。その後、同社のマーケティング部門を立ち上げWe Love Socialを創刊。専門誌への寄稿、書籍の編集協力、セミナー講師も務め、2016年、一般社団法人SNSエキスパート協会を設立。2018年3月、株式会社ハウズワーズを創業。
著書
「基礎からわかるソーシャルメディアマーケティング」
「ファンを獲得!Facebook投稿ノウハウ」(翔泳社)